CSS Houdini: Paint Demo
Conference Project

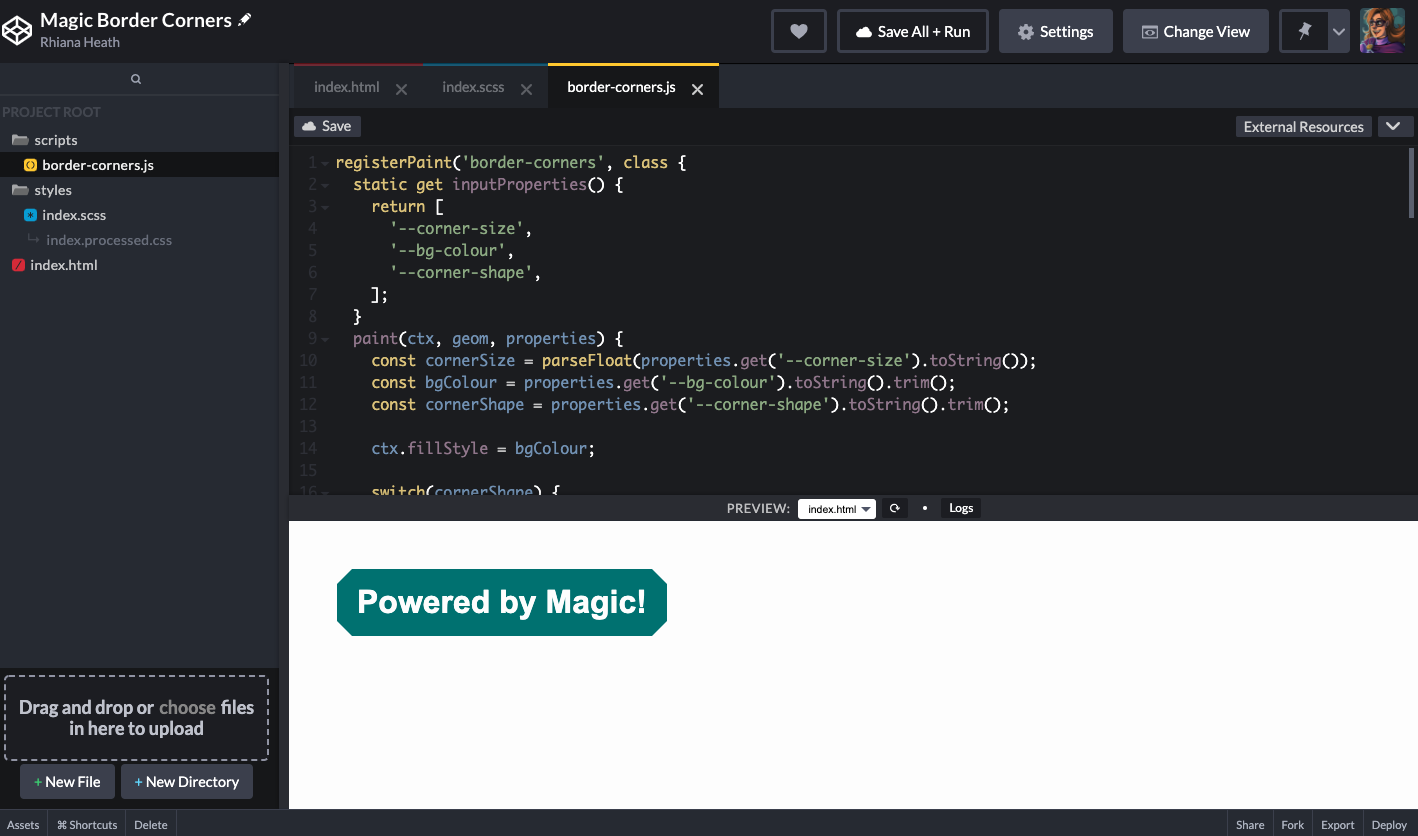
I implemented a button design with different types of corners to demonstrate CSS Houdini’s paint API.It creates a JS paint worklet to draw the background colour on using the 2D canvas rendering objects.
Please note this does not work on all browsers, consult ishoudinireadyyet.com.
Technology used:
- CSS Houdini
- Paint API
- Properties and Values API
GGSK Redesign
Side Project

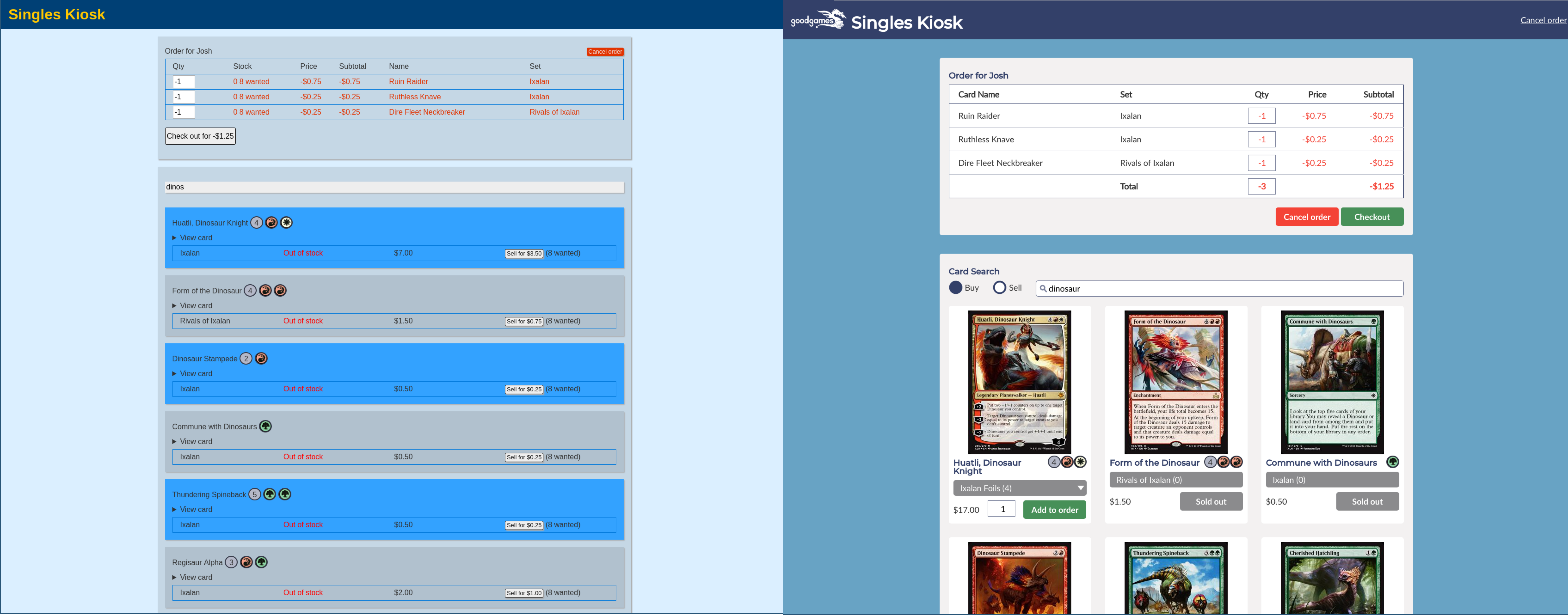
I redesigned the Good Games Singles Kiosk. This is a platform where Good Games customers can browse magic card singles to see if they are available in the shop to buy or sell. Previously it was very difficult to see the information and use the site. The new design and layout allows people to browse more easily and is more consistent across the website.
Accessibility Review
New Service | reinteractive

A service I started with reinteractive designed to review websites to see how accessible they are. I go through all of the WCAG 2.0 checkpoints using a variety of tools to assess if they have passed or failed. If they have failed I give examples and resources to help them fix it up.
Technology Used:
- A11y tools
- Screen readers
- Colour contrast checkers
- Keyboard only
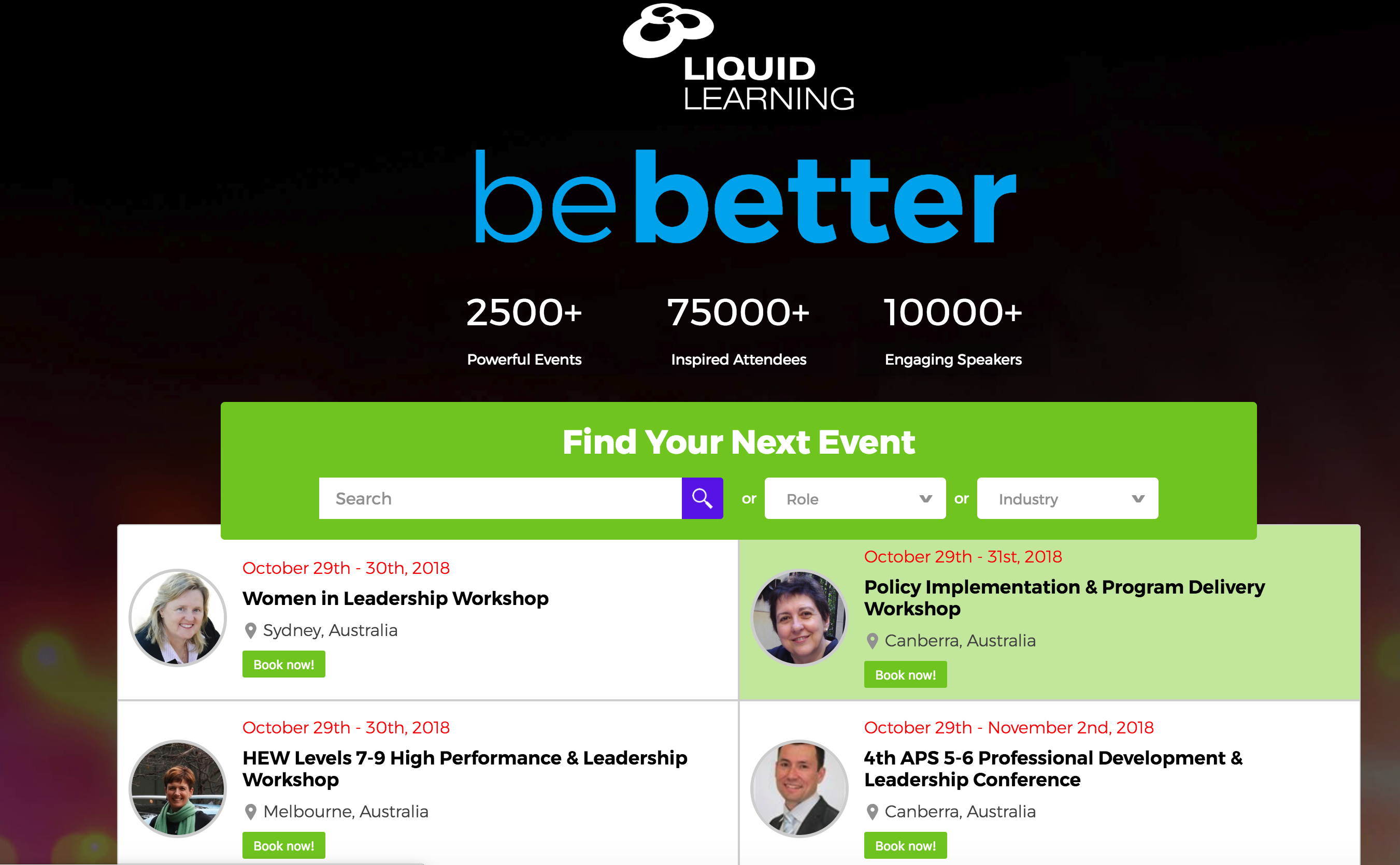
Liquid Learning
Work Website | reinteractive

Work project though reinteractive to update a website for Liquid Learning. Worked with a great designer to develop the front end of this website. It was a very bold and challenging design with various interactions and animations to consider on various devices and browsers.
Technology Used:
- Ruby on Rails
- SCSS
- CSS animations
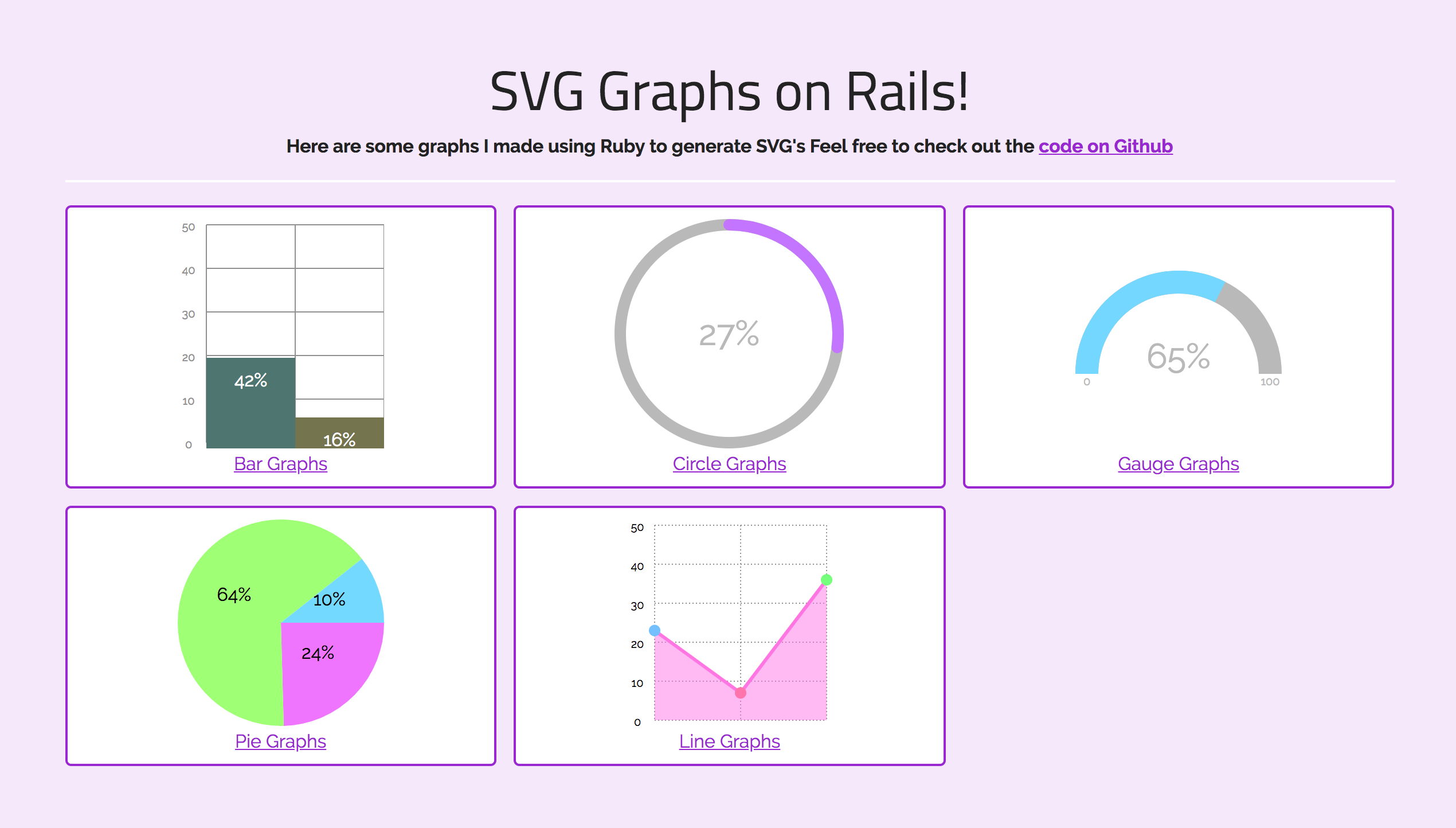
SVG Graphs
Personal Project

This project is about SVG graphs, a personal project made for professional development June 2018.
Previously I had made graphs like this with a javascript library generating the SVG code, however this is impractical on a project where the data constantly changes and the designs are very specific.
Therefore I started making graphs by writing the svg’s themselves, linking them up to the existing back end code, just like I would with other front end code.
This library is where I keep my examples of this for reference.
Technology used:
- Ruby on Rails application
- SVG’s
WebSurvey
Work Website | Strategic Data

Work project to update our home website for WebSurvey. Working with a designer and ensuring it is responsive, accessible and works cross platform. As well as updating the code base for templating (Jekyll), SASS preprocessing and Gulp as a post processor.
Technology Used:
- Jekyll
- SASS
- Gulp
Going Out Today?
GovHack | Team: Radwitches
This video is about Going Out Today?, a team project made for Govhack July 2016.
It allows you to search for parks in Victoria as well as the type and number of public restrooms available.
Our goal was to include this information on a map and add additional amenities information such as drinking fountains, walking tracks and dog parks. With the option for people to add in their own features and ratings.
As well as up to date weather information from the BOM with UV ratings and recommendations on what to wear to stay comfortable and sun smart. Everything you need really when planning a trip out.
Technology used:
- Ruby on Rails application
- React JS
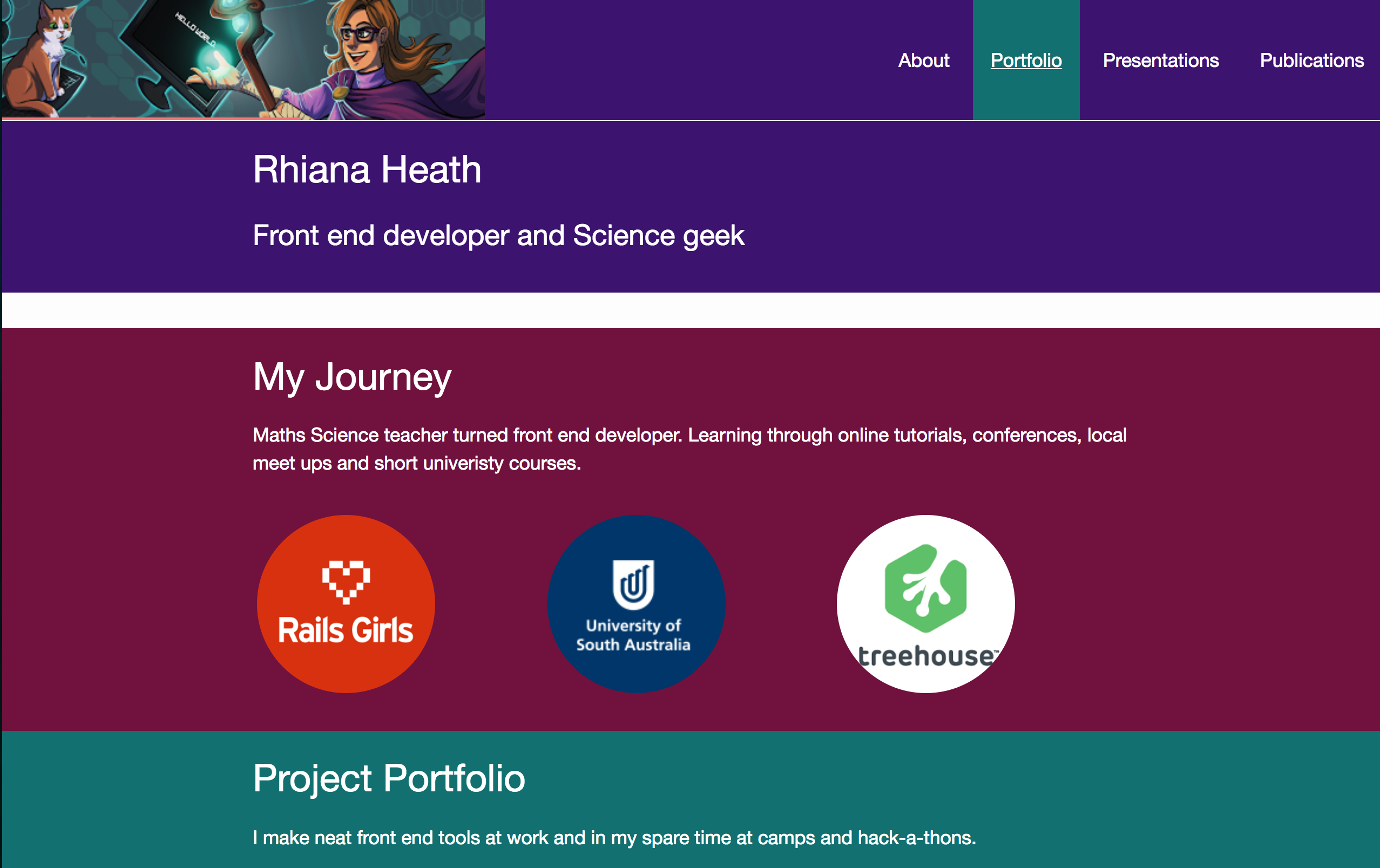
This Website
Personal Project

I started this website in 2016. At that point I had been working for a developer for a few years and had attended a number of conferences, hack days, meet ups and completed some courses. I was starting to lose track so I made this as a way to document my journey.
It has grown over the years with new pages and design revisions. As well as being a good testing ground for having my own site from start to finish.
Technology used:
Eventable
GovHack | Team: Rampsters
This video is about Eventable, a team project made for Govhack July 2014.
It allows you to search for events throughout Victoria, as well as how accessible they are and allowing you to add your own accessibility ratings.
This combines information from Victoria Events, the City of Melbourne accessibility information and a crowd sourcing accessibility site Wheelmap
The duel purpose here being to inform people attending an event if they will be able to access it, i.e. if there is a ramp, lift or accessible toilets. As well as bring this information to the front in order to promote awareness.
The Melbourne Events website has since been updated with this format, making it easier to search for events which now included accessibility data.
- Best Use of Events Data (First Prize)
- Best City of Melbourne Accessibility Data (First Prize)>
- Best Overall Social Inclusion Hack (Highly Commended)
Technology used:
- Wheelmap (existing accessibility code base and data set)
- Ruby application with Python analytics
MouseGuard Map
Personal Project

Personal project to create a website to track towns and party movements for a roleplaying game called Mouseguard. The customised map from the game can be zoomed in and you can move around. New markers can be dropped and are linked to a form where you can enter details about that location.
Technology Used:
- Ruby on Rails app
- JS Leaflet for maps
- Heroku for hosting
Coffeehouse Mentor
SheHacks

This project was completed in March 2014 as part of SheHacks, Australia’s first all female hack-a-thon.
The theme of the project was community, CoffeeHouse Mentor was set up as a “dating” site for mentee’s to look for prospective mentors. Users could login and fill out a profile with their details including background, interests and what they were hoping to get out of this. They would then go to the page showing other people who had signed up and allows you to search or filter responses.
Technology used:
- Ruby on Rails application
- Hosted on Heroku
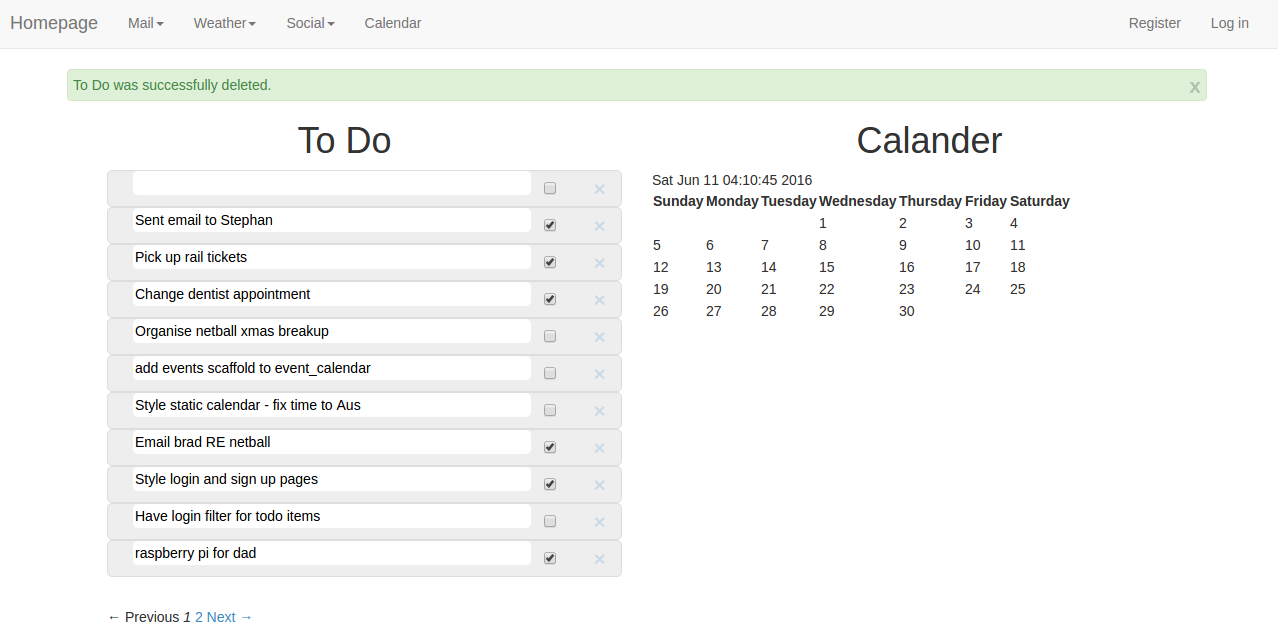
To Do
Rails Camp

This project started at a Rails installfest and was worked on during a Rails Camp in November 2013.
The To Do Homepage website is a modification of the Ruby starter project of a Blog site. It takes the mantra of “every site is a blog” as I modify the blog entries to be to do items with the new and remove functionality being converted into a single page app.
I added a little bootstrap styling and included alerts when something changed. After the camp I added in a header and tested out a few calendar plugins.
Technology Used
- Ruby on Rails App
- Hosted on Heroku
- Styled by Bootstrap
Hansard Hack
GovHack | Team: Science, you monster
This video is about Hansard Hack, a team project made for Govhack July 2013.
It collates Government transcripts of Hansard data and displays them graphically per politician on the most popular words they use (removing small words like um and or but).
This uses the D3 JavaScript library with added parameters measuring the intent of the word, being positive, negative or neutral and assigning size and colour value to visually show what a politician is about.
- National Prize: Data Journalism, Best government analysis
Technology Used:
- D3 JS library